Last year I won together with Frédéric Dehédin the ICS Developer Contest 2016 with our HR Assistant application, a cognitive solution to help the HR department with of IBM Watson services.
As required the code was open sourced at a public Github repository.
What happened with HR Assistant since that moment?
From public to closed
First thing was to take the code back 😉
In the final stage of the development we were not able to include all the features we wanted upfront. So we skipped some features in favour of stability.
We move over to a closed repository at a GIT server, with the goal to make a real product out of it together with Belsoft Collaboration
Share the knowledge
I had the opportunity to speak at several conferences to share the knowledge I had learned in this contest.
At Sutol and Meet IT I spoke about Cloudant and the similarities with the NSF on Domino.
In 2017 I had the opportunity to share some technical insight of the HR Assistant application at IBM Connect in San Francisco, IBM InterConnect in Las Vegas and last but not least Engage in Antwerp. For slides see Slideshare.
Adding new features
We had a backlog of features we would like to include in the product. The next period I will write blogs about these new features we have added to HR Assistant over time
- Watson Document Conversion
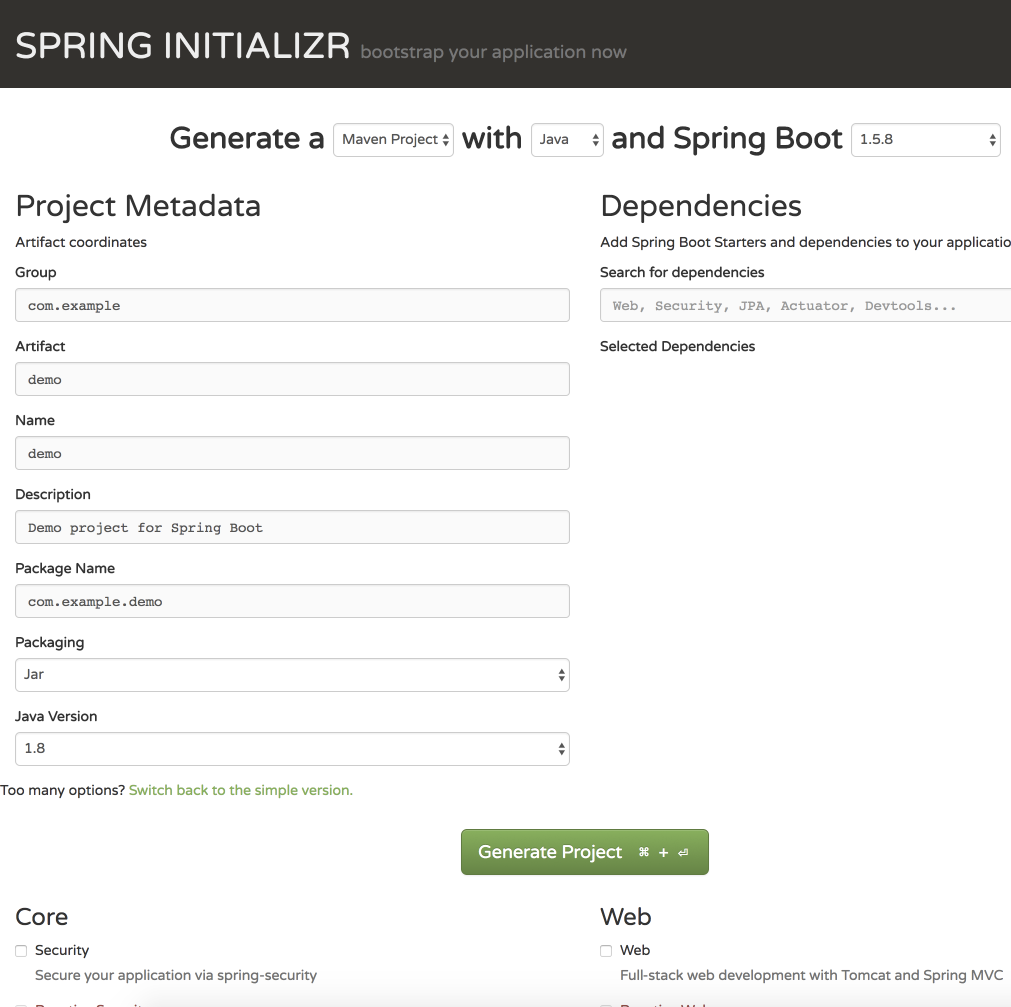
- Run it on Domino
- Multi language support
- and more….

Contact
If you want to know more about HR Assistant, let me know. I can give a demo.